Spring 실습
Spring 실습 (sweetalert2, 모달)
choco2706
2024. 5. 21. 21:27
sweetalert2
00000.sweetalert2사용하기.zip
0.10MB
압축을 풀고 css와 js를 각 폴더에 붙혀넣어준다.
<link rel="stylesheet" href="/resources/css/sweetalert2.min.css">
<script type="text/javascript" src="/resources/js/sweetalert2.min.js"></script>
employee / create에 적용을 시켜 준 뒤 카카오 주소 api가 사용된 후 정상 적용되었다고 alert를 띄워보려한다.
// sweetalert 띄워보기
var Toast = Swal.mixin({
toast:true,
position:"top-end",
showConfirmButton:false,
timer:3000 // 3초
});
Toast.fire({
icon:"success",
title:"우편번호가 검색되었습니다."
})

우편번호가 검색되었을 때 화면 상단 오른쪽에 3초동안 sweetalert가 뜨게 된다.
sweetalert, 모달 예제 사이트
https://adminlte.io/themes/v3/pages/UI/modals.html
모달(modal)
<p data-toggle="modal" data-target="#modal-lg">Open Modal</p>
<!-- 직원 상세 보기 모달 시작 ////// -->
<div class="modal fade" id="modal-lg">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Large Modal</h4>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer justify-content-between">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
empNo를 누르면 모달이 뜨도록 만들어보자
<td class="clsEmpNo" data-toggle="modal" data-target="#modal-lg"
data-emp-no="${employeeVO.empNo}">${employeeVO.empNo}</td>

모달이 잘 뜬다.
empNo를 눌렀을때 그 사원의 상세 정보가 모달로 출력되도록 만들어보자
우선 detail을 ajax방식(비동기)으로 받아와보자
// 모달로 직원 상세 보기
$('.clsEmpNo').on('click', function(){
console.log("clsEmpNo에 왔다.")
// this : 동일 클래스 속성의 오브젝트 배열 중에서 클릭한 바로 그 오브젝트
let empNo = $(this).data("empNo");
console.log("empNo : ", empNo)
let data = {
empNo
};
$.ajax({
url:"/employee/detailAjax",
contentType:"application/json;charset=utf-8",
data:JSON.stringify(data),
type:"post",
beforeSend:function(xhr){
xhr.setRequestHeader("${_csrf.headerName}","${_csrf.token}");
},
success:function(result){
console.log("resunt :" , result)
}
});
});

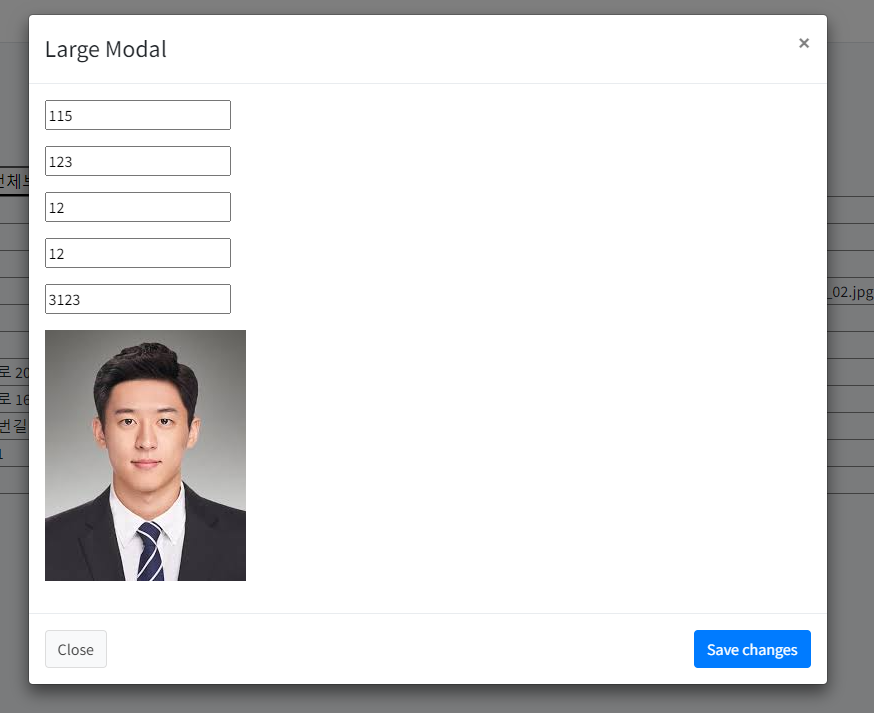
이 데이터들을 모달에 적용시켜준다.
console.log("resunt :" , result)
$('input[name="empNo"]').val(result.empNo);
$('input[name="empName"]').val(result.empName);
$('input[name="empAddress"]').val(result.empAddress);
$('input[name="empTelno"]').val(result.empTelno);
$('input[name="empSalary"]').val(result.empSalary);
$('img[name="filename"]').attr("src", "/resources/upload"+result.filename);