Spring 실습
Spring 실습 (다음 우편번호 / 주소 가져오기)
choco2706
2024. 5. 20. 17:06
employee / create
<form:form modelAttribute="employeeVO" action="/employee/create" method="post" enctype="multipart/form-data">
<p><input type="text" name="empNo" placeholder="직원 번호" required />
<code><form:errors path="empNo"></form:errors></code>
</p>
<p><input type="text" name="empName" placeholder="직원 명" required />
<code><form:errors path="empName"></form:errors></code>
</p>
<p>
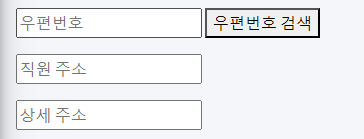
<input type="text" name="postNum" id="postNum" readonly placeholder="우편번호">
<button type="button" id="btnPost">우편번호 검색</button>
</p>
<p><input type="text" name="empAddress" placeholder="직원 주소" required />
<code><form:errors path="empAddress"></form:errors></code>
</p>
<p>
<input type="text" name="empAddress2" id="empAddress2" placeholder="직원 주소" />
</p>
<p><input type="text" name="empTelno" placeholder="직원 연락처" required />
<code><form:errors path="empTelno"></form:errors></code>
</p>
<p><input type="number" name="empSalary" placeholder="직원 급여" required />
<code><form:errors path="empSalary"></form:errors></code>
</p>
<!-- multiple 안씀 => EMPLOYEE : 증명사진 = 1 : 1 -->
<p>
<input type="file" id="uploadFile" name="uploadFile" placeholder="증명사진" />
<label for="uploadFile" class="btn btn-info btn-sm col-sm-1">증명사진선택</label>
</p>
<hr />
<p id="pFunc">
<button type="button" id="btnPlus" class="btn btn-info btn-sm col-sm-1">+</button>
<button type="button" id="btnMinus" class="btn btn-danger btn-sm col-sm-1">-</button>
</p>
<!--
1) + : 영역이 하나 생김
2) - : 마지막 영역 삭제
-->
<p class="pArea">
<input type="text" name="licenseVOList[0].licNo" id="licNo0" class="form-control col-sm-3 float-left" placeholder="자격증 번호" />
<code><form:errors path="licenseVOList[0].licNo"></form:errors></code>
<input type="text" name="licenseVOList[0].licNm" id="licNm0" class="form-control col-sm-3 float-left" placeholder="자격증 명" />
<code><form:errors path="licenseVOList[0].licNm"></form:errors></code>
<input type="text" name="licenseVOList[0].licDt" id="licDt0" class="form-control col-sm-3 float-left clear-both" placeholder="발급 일" />
<code><form:errors path="licenseVOList[0].licDt"></form:errors></code>
</p>
<p style="clear:both;"></p>
<p><input type="submit" id="btnSubmit" value="등록" /></p>
</form:form>
<script src="https://ssl.daumcdn.net/dmaps/map_js_init/postcode.v2.js"></script>
<script>
/ 다음 우편번호 검색
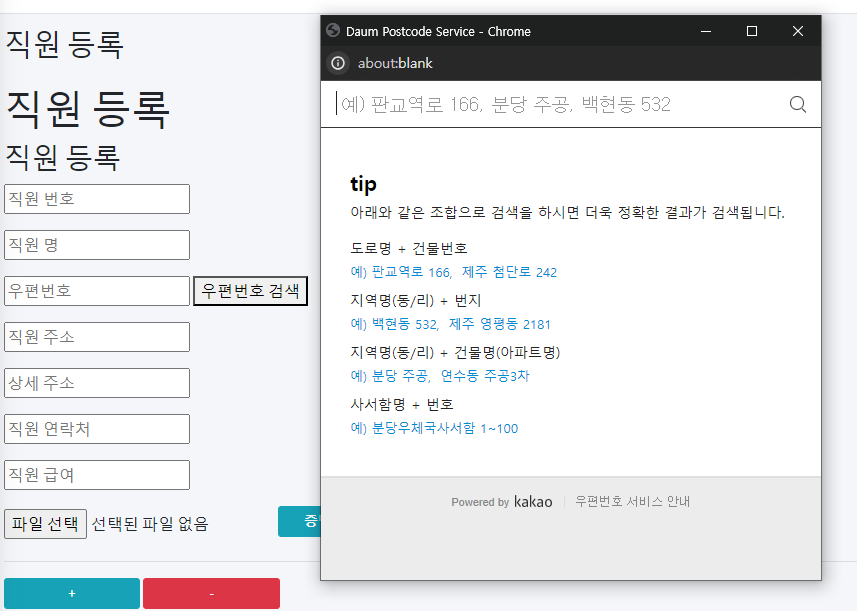
$('#btnPost').on('click',function(){
new daum.Postcode({
// 다음 창에서 검색이 완료되면 콜백함수에 의해
// 결과 데이터가 data 객체로 들어옴
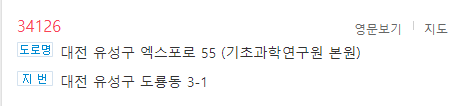
oncomplete:function(data){
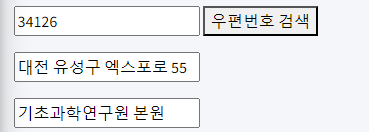
$('#postNum').val(data.zonecode); // 우편번호
$('#empAddress').val(data.address); // 주소
$('#empAddress2').val(data.buildingName); // 상세 주소
}
});
});
</script>


데이터가 받아와진다.