Datepicker란?
jQuery에서 제공하는 위젯 중 하나이며, 날짜를 다룰 때 UI형식으로 쉽게 날짜를 선택하도록 도와주는 역할을 한다. 이를 이용하여 많은 기능을 포함, 디자인된 달력을 간단한 코딩으로 만들 수 있습니다.
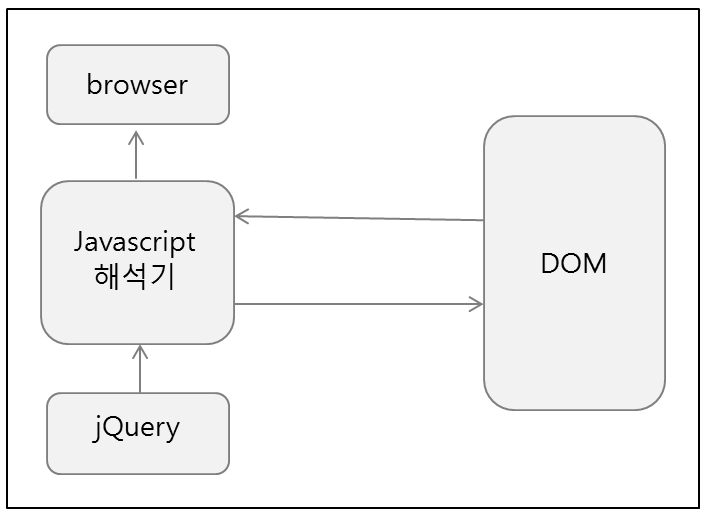
동작 순서

datepicker 메소드를 통해 jQuery가 javascript 해석기로 datepicker를 요청. 요청받은 javascript 해석기는 DOM에서 id가 datepicker인 요소를 찾은 후 return하여 화면으로 출력한다.
사용방법
기본적으로 3가지 File을 import 해야한다.
// jQuery UI CSS파일
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" type="text/css" />
// jQuery 기본 js파일
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
// jQuery UI 라이브러리 js파일
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script>
가장 기본적인 코드는 아래와 같다.
$(function(){
$("#testDatepicker").datepicker({
});
})<input type="text" id="testDatepicker">
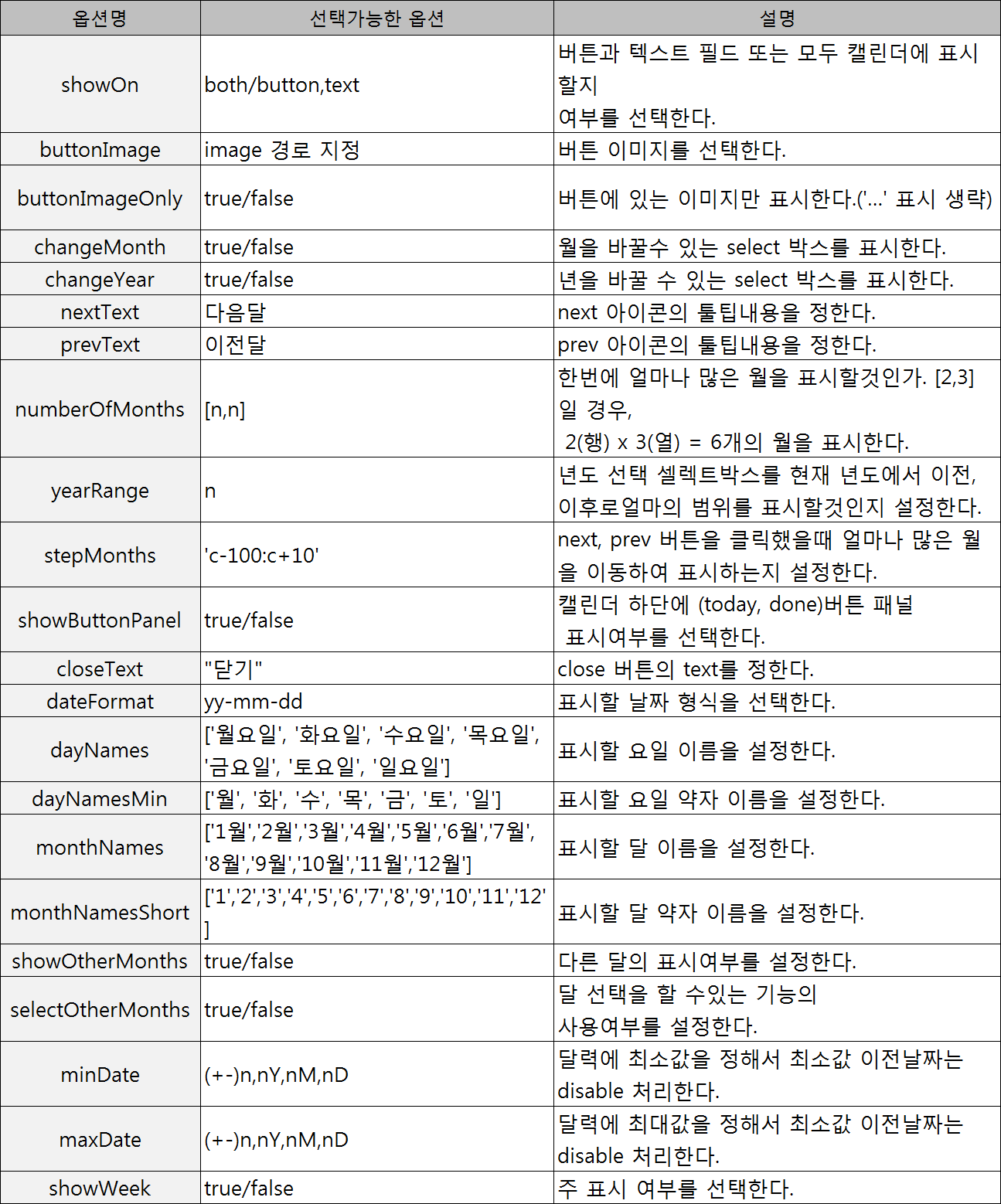
자주 사용하는 옵션

실제 사용 예시
$.datepicker.setDefaults({
// 표시할 날짜 형식
dateFormat: 'yy-mm-dd'
// 년도 변경 select 박스
,changeYear: true
// 월 변경 select 박스
,changeMonth: true
// 버튼과 텍스트 필드 모두 표시할지 여부
,showOn: "both"
// 1960년~2040년까지 표기
,yearRange: "1960:2040"
// 버튼 이미지
,buttonImage: "/pms/images/calendar_icon.png"
});
// datepicker를 적용할 input태그 id값
$("#dmndDt").datepicker();
<input type="text" id="dmndDt" name="dmndDt"/>

'잡다한 팁' 카테고리의 다른 글
| SVN 충돌 ( E155004: locked ) (2) | 2024.10.16 |
|---|---|
| 취준생을 위한 개발자 면접 팁 (0) | 2024.07.19 |
| HTML에서 탭으로 페이지 변경하기 (0) | 2024.05.03 |
| 내가 보려고 만든 JSTL 정리 (2) | 2024.04.24 |
| 내가 보려고 쓰는 JSP 잡다한 팁 (0) | 2024.04.23 |
